ポートフォリオが完成しました!!
ポートフォリオ作成体験談
WEBデザイナーを目指しています娘(@akachan__pic)です!
私は、WEB業界への転職活動しています。
(現在、職業訓練校に通っています。)
WEB業界へ就職活動をするときに、
必要になってくるポートフォリオの作成過程を、
これからポートフォリオを作る方、のためにまとめております。
・WEBデザイナーになりたい人
・ポートフォリオをこれから作る人
・ポートフォリオの作り方に悩んでいる人
こちらが実際に制作したポートフォリオサイトになります。

https://webdesign.akachanpic-mama.com/
デザイナーの転職にはポートフォリオが必要?
主な理由としては、WEBデザイナーではポートフォリオでどのようなことができるのかを、
口頭の説明よりも、見せて伝えることが必要になってくる為です。
また、面接の時のもポートフォリオサイトがあると、
サイトの中の過去の作品で話ができるので
急な質問よりも答えやすく、採用側も面接を受ける人も両方が準備しやすくなるそうです。
第2新卒や未経験でも、マイナビや派遣会社での転職活動をする際に、
WEBデザイン募集の書類審査の際には、
ポートフォリオを提出することが基本的になっています。
(2021.1現在)
参考にしたポートフォリオ
私自身は、職業訓練校の卒業生のポートフォリオなどを参考にしました。
また、WEB検索でデザイナーになった方のポートフォリオを見て作っていきました。
特に詳しくポートフォリオの作り方をご紹介されています。
参考ポートフォリオ サイト
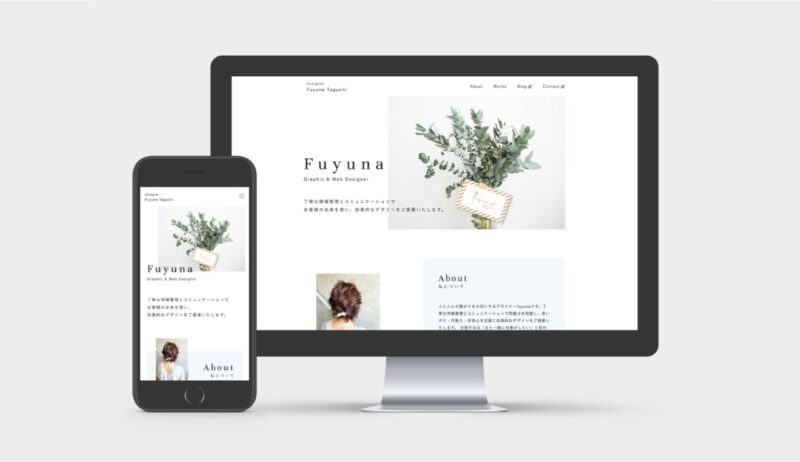
未経験からWEBデザイナーになった方
特に、このお二人のサイトでは、未経験からWEBデザイナーになられており
私自身もとてもとても、参考にさせていただいています!
https://fuyuna.net/portfolio-matome

https://watashino-design.com/commentary-portfolio/

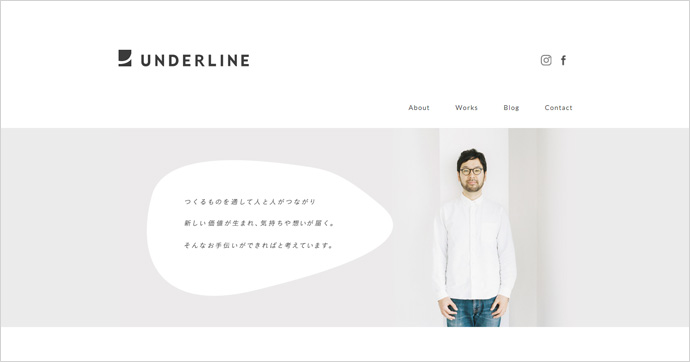
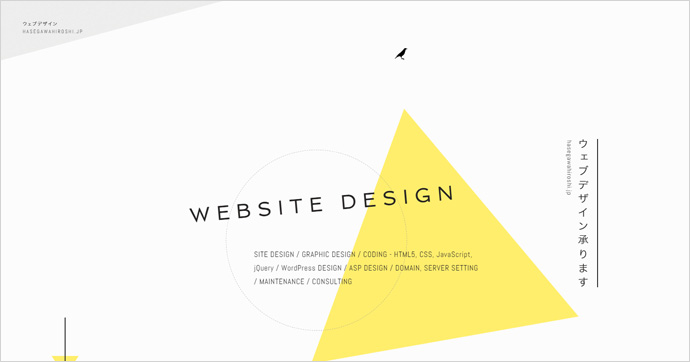
WEBデザイナー/ディレクターさん


どれも、とっても素敵なポートフォリオです!
私のこんな風に作れるようになりたいです!!
【制作過程】実際にポートフォリオを作ってみた
制作時のすることリスト。
これだけチェックしておけば、ポートフォリオを作ることができます!
☑️ WEBデザイナーのポートフォリオサイトを見まくる(参考)
☑️ サイトの目的を考える
☑️ 自分自身の情報を書き出す
☑️ 書き出したことから、どのような構成にするのか考える
☑️ イラストレーターなどでデザインをする
☑️ 枠組みのサイトを作る
☑️ 自分のできるコーディングを行う(HTML/CSS)
☑️ デザインでコーディングが難しい箇所はデザインの見直しをする
☑️ コードや文章の記述間違いがないか確認
☑️ 動きをつける
☑️ worksを増やしていく
実際の制作過程
デザイン・コーディングの方法や
実際の一つ一つの部分をどのサイトを参考にしたのか
チェックリストから細かく、どのように作っていったのか記載していきます。
まとめ
デザイナーの転職にはポートフォリオが必要になってくる。
・イラストレーターなどでデザインをする
・ 枠組みのサイトを作る
・自分のできるコーディングを行う(HTML/CSS)
・デザインでコーディングが難しい箇所はデザインの見直しをする
・コードや文章の記述間違いがないか確認
・動きをつける
・worksを増やしていく
読んでいただきありがとうございます!
今日があなたにとって、良い1日になりますように🌷

自身のポートフォリオの説明
概要
目的:
WEBデザイナーを目指す”おざき あやか”の
ポートフォリオサイト制作の目的
就職活動の為、自分自身のスキルや、やる気を先鋒にお伝えする為。
デザイン:
1. 自身の特徴である明るく、元気な楽しげな雰囲気を伝えたい。
2. WEBデザインが心から好きということうを伝えたい。
3.忙しい中、ポートフォリオを見てくださる方へ少しでも、
楽しく見ていただきたいのでillustratorでの編集に重きを置いた
雑誌風のデザインにしています。
制作期間 : 1ヶ月
使用ツール: WordPress / Visual Studio Code / Photoshop / Illustrator
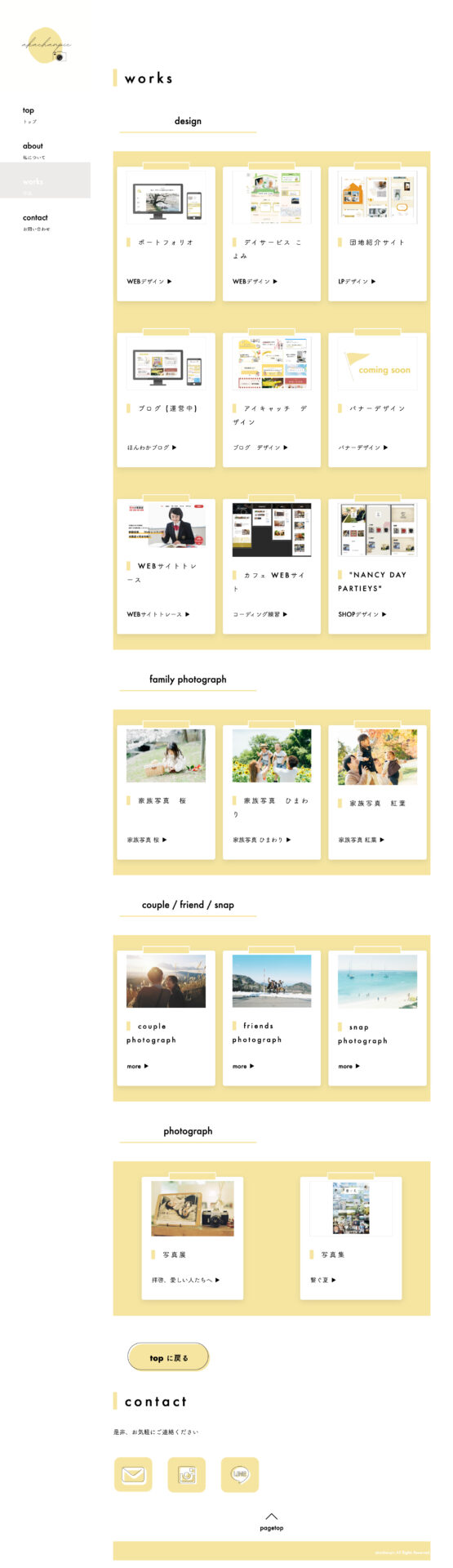
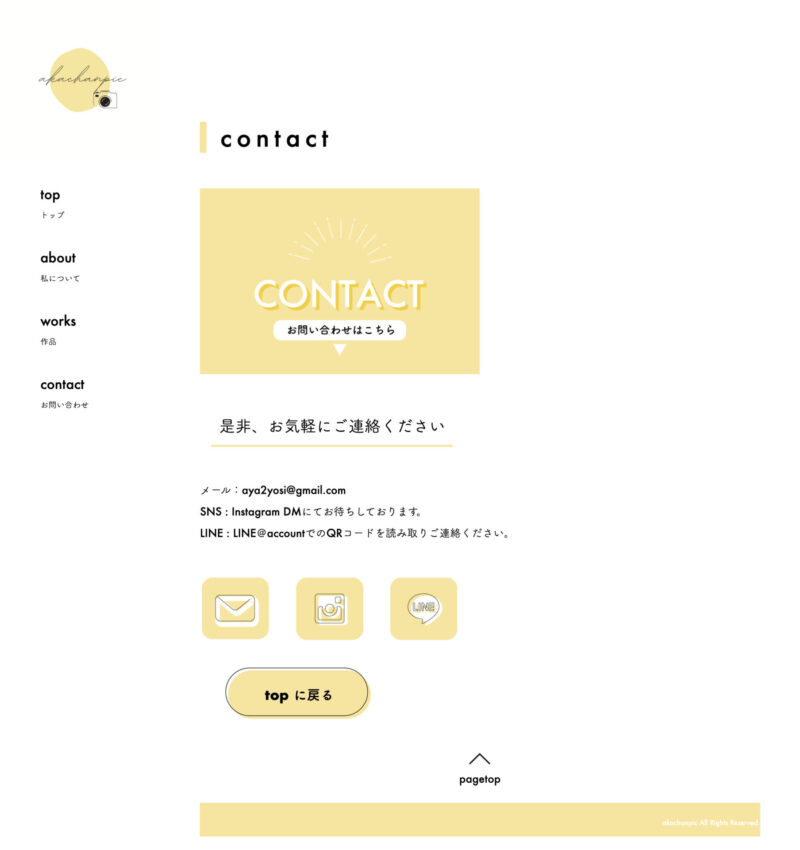
サイト画像
TOP

ABOUT

WORKS

CONTACT

にほんブログ村に参加しています!
応援していただけると嬉しいです。