面接について詳しく書いています!
この記事は、前編と後編に分けています!こちらは後編になりますので、
前編がまだの方はこちらを先に読んでいただけると幸いです。
・WEBデザイナーになりたい!
・面接を受ける時のポイントを知りたい!
面接対策
面接を受ける前の準備。
① 企業研究:HPから、スタッフブログまでよくよく読む!!
社長さんの名前もすらっと言えるように。研究は比較で出来るようになるもの。同じような会社の違いをみる。
企業を探す心構えとしては、
元々、WEBデザイン業界は未経験には狭き門です。
転職の場合は前職とのずらし転職が一番いいと言われています。
(同じ業界の自社運営会社、業界特化型のWEB制作会社が受かることがあるそうです)

②ポートフォリオを作る。
③技術面、デザインの知識をつける:WEBサイトをまとめているギャラリーでデザインの視点から学ぶ。
WEBサイトギャラリー
(SANKOU!)https://sankoudesign.com/
(I/O 3000)https://io3000.com/
求人の探し方・見るポイント
デザインに特化した求人サイト(FINDJOB)や人材紹介の登録する。
求人を見るときのポイントとして、
・あると嬉しいスキル →本音言うとそこまで出来たら良いなと思っています!求人はくまなく見る。
・歓迎スキル →まだ勉強できていなくてもやりたいです!興味あります!と先出しで言う。
面接官が聞きたいことはこの3つ!
- なぜWEB業界に転職したいのですか?きっかけは?
- なぜ沢山ある会社からうちを選びましたか?
- これから会社に入って何をしたいか? (キャリアプラン)
先生が採用をするときに、この3つが聞けたらそれでいいと思っていたそうです。
デザイナー採用の決め手は?
人間性
・挨拶:最初の挨拶までに7割決まる。ハキハキと綺麗に動く。
・不利なことを隠さない(嘘をつかない):だからこうします!と改善策を一緒に伝えることが重要です。
子どもがいて残業できないなど、→ 時間内に仕事を終わらせる努力をします。
うまく喋れない人 → チャットで即レス。聞いたことを全部書いておく。
弱点を隠しても無駄で、なんとかプラスに持っていって欲しい。
弱点をプラスに言える人が欲しい!そうです。
・性格:明るい。できます!感。打たれ強い人が欲しい。
性格は、会社の雰囲気に合うかどうか、社内の〇〇さんとこの人は合うかなぁと見ている。
素直に受け入れてくれそうな人は好印象だそうです。
会社の人との雰囲気に合うのか
必要な仕事に対してのスキルが合うか
社長さんが気にいるか (中小企業の場合)
二次面接:制作会社の社長さんは、2タイプ?
制作会社の社長さんは、2タイプあります。
- 営業系 :こうしたいという熱意がある。 大手の会社が入っているようなビルに会社があるのが特徴。
- 制作系 :おしゃれな観葉植物があったり、机がおしゃれだったり、「スキルを問う」。
営業から社長になった方へは、熱意をアピール。
制作から社長になった方へは、スキルや伸び代をアピールすると
心に響くことが多いそうです。
※ 制作会社のお金の入り方がわかると、業務を急かしている理由もわかるようになります。
会社の経営は制作一本だと厳しいので、コンサルやディレクションでも柱を建てたい企業が多い。
→会社の経営方針をみる。
お客さんに貢献してくれる人なのか?「お客さんありきの商業デザイン」ができるかどうかがポイント!
やはり、会社に入って何をしてくれるのかが気になります。
WEB業界はベンチャーが多いです。会社をこれから伸ばしていこうと言う気持ちの採用なので、
自分の成長だけでなく、会社の成長を願う人が好まれます。
最後に何か質問はありますか?と言われた時
最後に、会社に聞くことがなかったら、
「御社にご縁ありましたら、最初にどのような仕事がありますか?」と聞く。
「ぜひ勉強しておきたいです。勉強不足ですがこれから、自分で勉強して絶対に覚えます!」
しっかりと内容を言って採用してくれるところは、求人を出した理由に新人さんにして欲しい仕事があります。
内容がない場合には、常時的に人がいない場合があるので気をつけた方がいい場合もあるそうです。
自己PR
面接時に伝えて欲しいこと
自己PRを思いつかない人は、自分一人で考えようとしない。
話して共有して、他人の目からの評価をもらう。
正直すぎる人は、困ることもある。(言わなくてもいいことをネガティブ目線で伝える人)
例えば、お客さんと話すときに納期が遅れている謝罪時、本当のことを言いすぎて再び怒りをかったケースがあるようです。会社としては信頼が落ちることもあります。
仕事上での空気を読める人を採用したい!
ポートフォリオはどう作ればいい?
ポートフォリオがあれば、口頭で沢山聞かなくてもその人の技量や人となりが分かる。
→ 面接官は、ポートフォリをがあると質問しやすい。
聞くことがないと、
昨今のWEB業界についてどう思いますか?などをと難しい話題になってしまうようです。
構成としては、この4つで十分だそうです!
- works
- skill
- about (頑張って文章を考える)
- contact
このお話を聞いて、
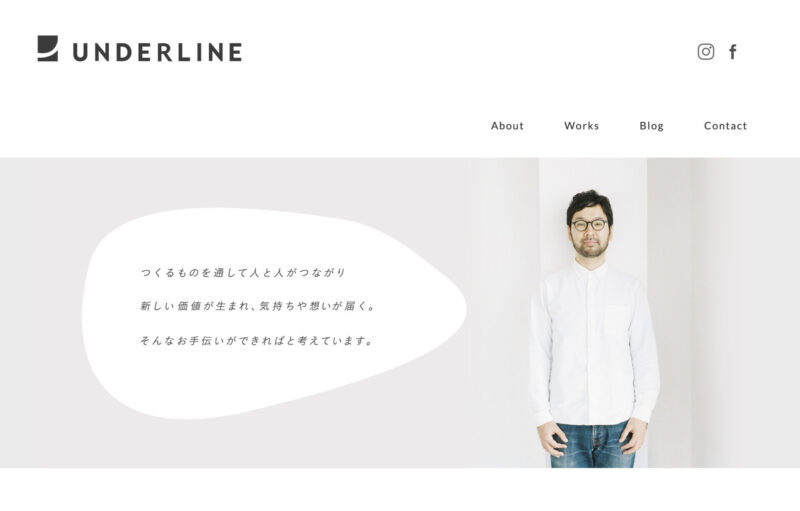
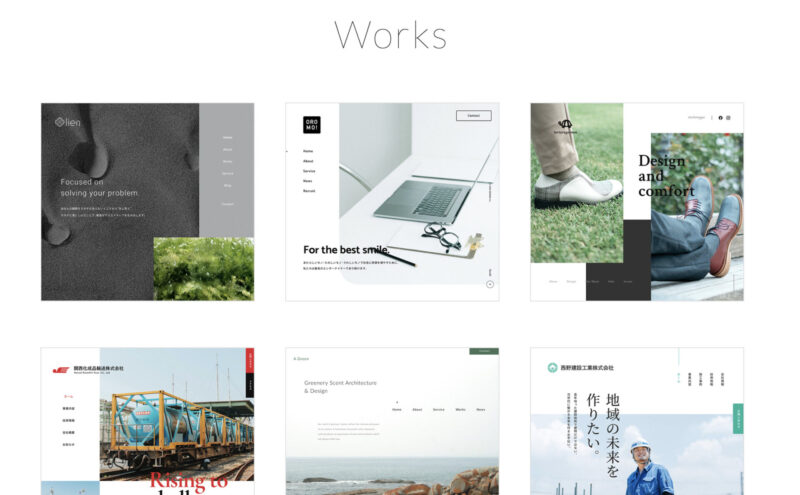
ポートフォリオを見てみました!この方のポートフォリオが見やすく、情報が洗練されているデザインです。
「UNDERLINE (アンダーライン)」



skill :自信がなくても習ったことでも書く。
( excel、Word、 PowerPointも書いてOK!)
※実際、業務に必要のないスキルかどうかは会社側が判断します。できるだけ書いておいた方がいいそうです。
works:成果物を同じサイズで並べる→ 沢山、作ったように見える。(視覚的効果)
※1番左のほうに1番の実績をあげておく。
(時間がなく、ポートフォリオを全て見ることができない制作会社もあるため)
- 目的 :デザインは、全て意味があって作っている
- ターゲット:ペルソナをしっかりと考える。
- 制作時間 :早く作れるようになる!時間を意識する
- どんな考えで作ったのか :考えて作ることができるのかが重要視されます
- これからの改善:苦労したこと、どうすれば良くなるのか
しっかりと言語化、伝えられるようになる。
- 自社運営会社を受ける時、インテリア企業を受けるなら、
インテリア企業でのバナーなど作品を作っておく。 - skillでは、これからできそうなこともOK!私を取らないと損ですよ!と言う気持ちで書く。
- 好きだから写真を貼っていますはNG。ポートフォリオも目的を持つ。
- どう改善したら良いのか聞いてみるのもありです。
- 将来使えるように苦手な分野でのサイト作りもしてみる。
作品づくり楽しみながら、頑張って作りたいと思います!
まとめ
- 面接対策
- 面接を受ける前の準備 :企業研究、ポートフォリオを作る、知識をつける。
- 求人の探し方・見るポイント:デザインに特化した求人サイトや人材紹介の登録をする。
- 面接官が聞きたいことはこの3つ!:①WEB業界に転職したいか?②沢山ある会社からなぜうちに?③会社に入って何をしたいか?
- デザイナー採用の決め手は?
- 人間性:挨拶、明るい人、会社に合う人。
- 二次面接:社長さんは、2タイプある。営業、制作から。
- 何か質問はありますか?と言われた時:最初にどのような仕事がありますか?
- 自己PR
- 面接時に伝えて欲しいこと:これまで、どう考えて改善してきたか。
- ポートフォリオはどう作ればいい?works、skill、about 、contact。
読んでいただきありがとうございます!
今日があなたにとって、良い1日になりますように🌷