Webデザイナーを目指し、現在職業訓練校で学んでいます娘(@akachan-pic)です!
今回は、Web制作で必ず使用する『HTMLの基礎』です!
実際に、私はHTMLはほとんど自分で勉強しており、(2ヶ月ほどで集中して勉強)
その後テックアカデミーでWebサイトを作りながら、復習していきました。
未経験から勉強した、「HTMLの基礎」をまとめていこうと思います!
HTMLの基礎の勉強の仕方を知りたい。
サイトの作り方を知りたい!
実際に、未経験から勉強している人の勉強を参考にしたい。
HTMLって何?
HTMLとは、英語で『HyperText Markup Language』。
私はまず単語を何個かすることから始めました。
最初から構文を覚えると知らないことだらけなので勉強がしんどくなると考えました。
簡単なことから覚え、
知っていることを増やしながらレベルアップしていこうと思いました!
「タグ」とは?
タグとは、HTMLでの「<」と「>」で囲まれた部分です。
こちらで今から書くことは、文章だよ!画像だよ!などと役割の名前づけしています。
例)<p>文字ですよ</p>
paragraphと頭文字をとって、意味は、「段落ごとの文章」 です。
このように中身が何者なのかをカギ括弧で囲んでいます。
<p>文字ですよ</p>

日本語で読み下すと、
<ここから文章>文字ですよ</ここまで文章>ということになります。
ブラウザ(Chromeだったり、Safariなどの事)で読み込むと、
文章ね!ということで文字で表示してくれます。

HTMLさいしょに覚えたタグ一覧
タグにはそれぞれ色々な特性があるのですが、
今回は大事なことを箇条書きで1〜2個にしてあります。
ここでさらっと覚えて、使いながら深く覚えていくことをオススメします!
基本構造・はじまりのタグ
基本構造の始まりの部分は、ブラウザへの表示が目的ではありません。
「これから書くものは、このようなところです。」と
ブラウザに中身を伝える部分になっています。
html
- html文章ということを示す。「これはHTML文章です!」
- 言語の指定などができる「日本語で表示お願いします。」
<html lang=”ja”>
head
- ページのタイトルや説明文などを記入する。「metaやtitleの構造タグを大きく囲むよ!」
- のちに出てくるheaderと間違えやすいので注意!
meta
- ページの情報を記述。
- タイトル以外のあらゆる情報を書くことができます。
<meta charset=”utf-8″>
<meta name=”description” content=”サイトキャプションを入力”>
<meta name=”keywords” content=”サイトキーワードを,で区切って入力”>
title
- ページタイトルを記入します。
- ちなみに、ブラウザで表示した時この部分にあたります。↓

<title>サイトタイトル</title>
body
- この中に書かれたものがブラウザに表示されます
- headの書き終わった次の行から始まります。
知っておくと得なこと!
この最初の部分は、雛形があります。
ほとんど同じことを書き、中身だけ変えるので、
このようにコピーしてそのまま貼り付けることが多いです。
「 HTML 雛形 」で検索してみてくださいね!
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”utf-8″>
<title>サイトタイトル</title>
<meta name=”description” content=”サイトキャプションを入力”>
<meta name=”keywords” content=”サイトキーワードを,で区切って入力”>
</head>
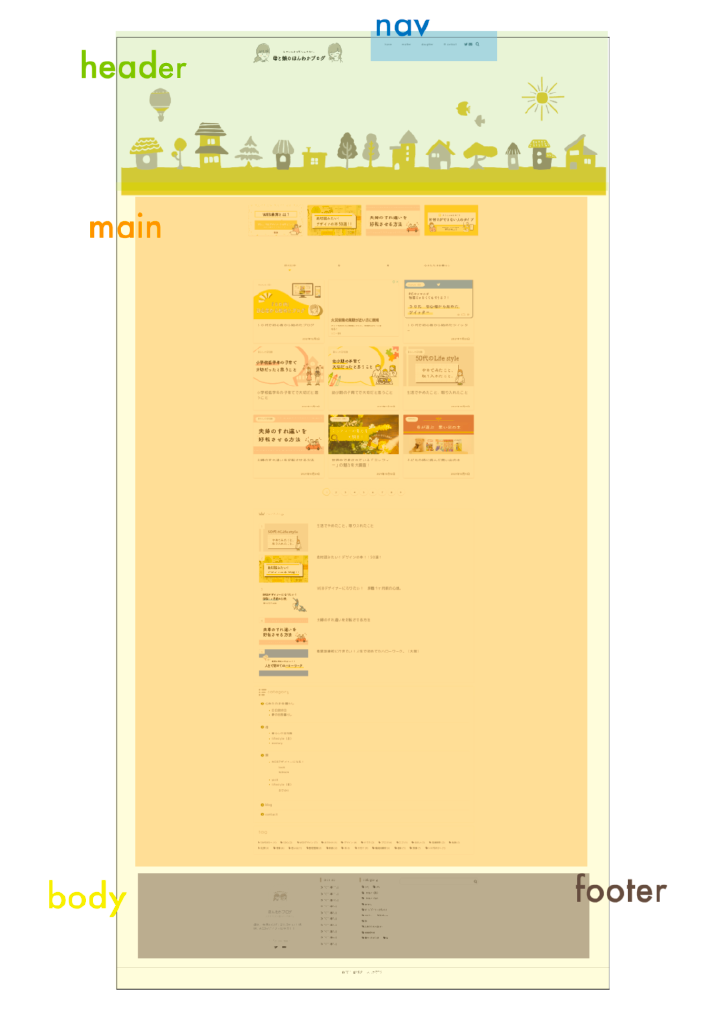
ブラウザに表示されるタグ(グループ分け)
表示される部分のグループ分けをします。

header
- ページの上の部分。
- ナビゲーションを含むことが多い。
nav
- ナビゲーションメニュー。
main
- ページのメインのコンテンツ。
footer
- ページ下部の部分。
- どのページに飛んでも同じようなデザインにすることが多い。(ページがここまでで終わりということを伝えている。)
コンテンツ内
h1-h6
- <h1>~<h6>タグは見出し(heading)を意味する。
- 数字が小さいものほど(階層が)大きい見出しとなる。 「h1が一番大きな見出し」
ブログの目次でも使われています!
p
- 文章・段落(paragraph)を表すタグ。
「国語の授業で、段落の上の部分に○をつけたのと同じように分けます。」
- 前後に改行が入る。
img
- 画像(image)を貼る時に使います。
- src=の後に画像の要素を書く。
<img src=”images/img1.jpg” alt=”イラスト画像1”>
a
- リンクを埋め込むために使用するタグ。
- href=の後に遷移してほしい場所を書きます。
<a href=”https://akachanpic-mama.com/”>ホームへ</a>
ol / ul
- <ol>は順序付きリスト(ordered list)を作成するタグ。
- <ul>タグは順序なしリスト(unordered list)を作成するタグリスト。
- これです!
- 番号がついているリスト orderの略でol
- これです!
- 番号がついていないリスト
li
- リストの各項目を囲む。
<ol>
<li>データ1</li>
<li>データ2</li>
<li>データ3</li>
</ol>
br
- 文章の区切りを示す。
- 改行(break)するために使う。
お疲れ様でした!
今日ご紹介したものは、どのサイトでもほとんど出てきますよ〜!
参考 https://developer.mozilla.org/ja/docs/Web/HTML
オススメのサイト
このサイトで勉強すると楽々覚えることができました!
動画で流しておくだけで、かなり深いところまで教えてくれるので、本当にオススメです!
https://creatorquest.jp/course/web-designer/
やっぱり動画は記憶定着しやすいです!
これを覚えるとレベルがぐんと上がる!裏技。
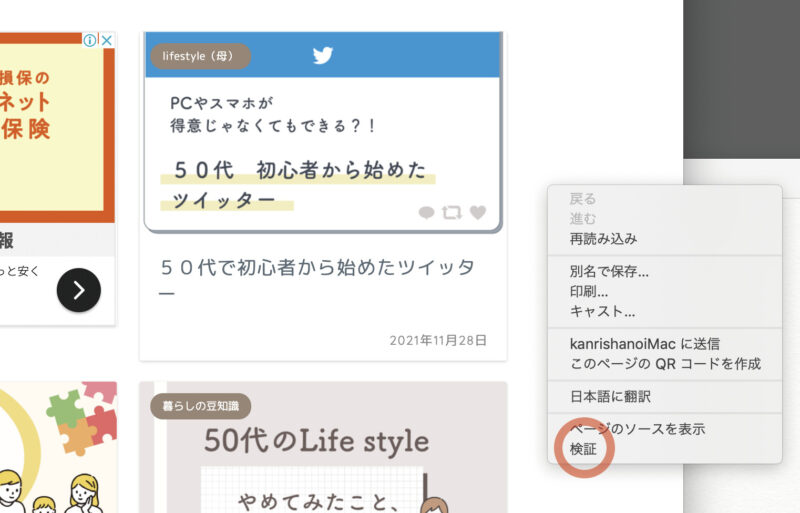
「検証モード」って知っていますか?
Chromeというブラウザで、右クリックをすると一番下に出てくる裏モードのことです。


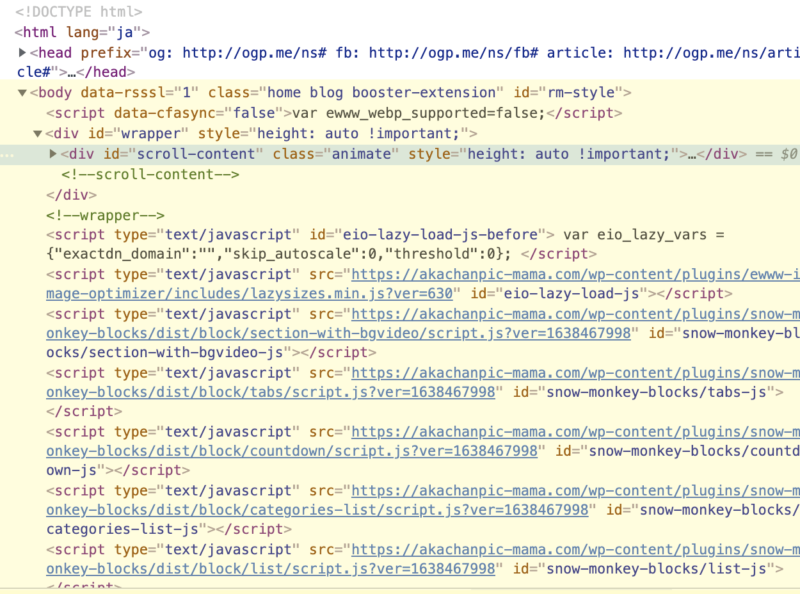
この検証モードで、
普段見ているサイトがどのように作られているのかを知ることができます。
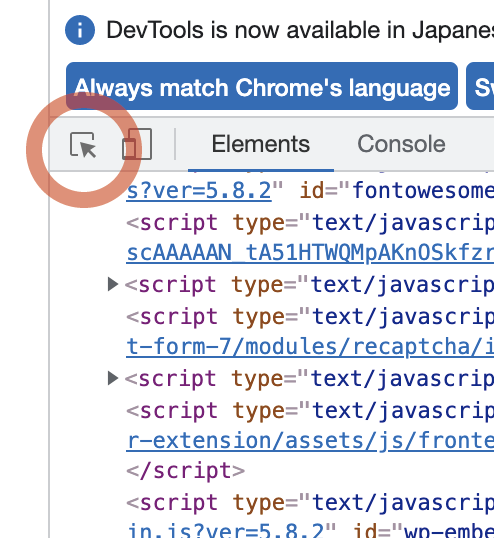
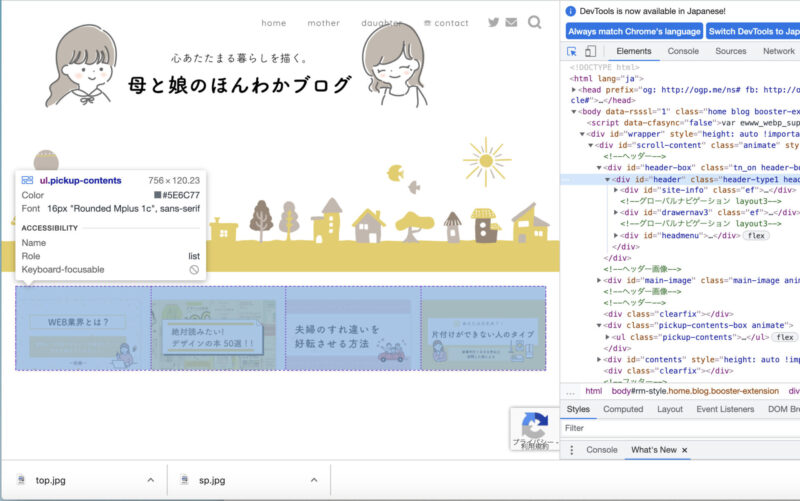
また、上の方の矢印を押すと部分ごとの詳細情報も見ることができます!


この部分は先ほど紹介した、「 ul 」ですね!
作りたいサイトの似ているサイトを検証モードで見て、
あとは、調べながらそのまま同じように書いていけば構成ができます!
Webサイトづくりのプロの方が書いたHTMLなので本当に勉強になります。
また検証モードでのお役立ち情報も執筆中です。
まとめ
- HTMLって何?
HTMLはコンピューター(インターネットブラウザ)が読むことができる文章のこと。 - 「タグ」とは?
「<」と「>」で囲まれた部分。役割の名前づけ。 - HTMLさいしょに覚えたタグ一覧
- タグを覚えると単語を覚えるように
HTMLが読みやすくなります!
- タグを覚えると単語を覚えるように
- これを覚えるとレベルがぐんと上がる!裏技。
- 検証モードを使うと、勉強の効率がめちゃくちゃあがる!
読んでいただきありがとうございます!
今日があなたにとって、良い1日になりますように🌷
にほんブログ村に参加しています!
応援していただけると嬉しいです。