ワードプレスの真っ白いキャンパスに、デザインや色を学んだことがないのに、どう書いていったらいいのかわからないですね。基本だけでも知っておきましょう。
✔️ ブログを始めたばかりだけれど、デザインカラーをどうしたらいいのかわからない
✔️デザインカラーの基本だけでいいから知りたい
Webでのカラーの決め方と使い方
サイトでは基本3色以下(画像を除く)でつくっていきます。多色にするとごちゃごちゃ感が出て、見にくくなってしまいます。

✔️メインカラーは25%位で、見出しの色、枠線やキャラクターの色などサイトのイメージカラーに使います。
✔️ベースカラーは70%くらいで、主にベースとなる文字の色や背景色になります。
✔️アクセントカラーは5%位で、強調したいところやボタンなどの色になります。
✴︎パーセントは考え方のだいたいの目安になります。
自分のサイトのメインカラーを決める
自分のサイトのコンセプトに合った、メインのイメージカラーを決めましょう。
色自体にメッセージ性がありますので、色の持つイメージと意味を知って、決めるのがいいでしょう。
ブログカラーのメインカラーになりますので、慎重に決めましょう。
【色の持つ意味】
赤・・・情熱、積極的、
黄・・・明るい、躍動、希望
橙・・・陽気、親しみ、家庭
桃・・・可愛い、若い
紫・・・高級、上品、優雅
茶・・・堅実、安心、温もり
青・・・知性、誠実、清潔
緑・・・自然、平和、リラックス
灰・・・穏やか、実用
白・・・純粋、無垢、
黒・・・一流、エレガント
メインカラーはサイトの、ヘッダー(一番上)、フッター(一番下)、見出し、キャラクターなどに使います。
カラーを選ぶときは、カラーパレットの中の原色を使わないのがコツです。
色に迷ったら、Googleで、「フラットデザイン」画像で検索すると、

素敵な色を発見できますよ。
◉ 配色に困ったらこのサイトも見てみましょう!→ Color Hunt
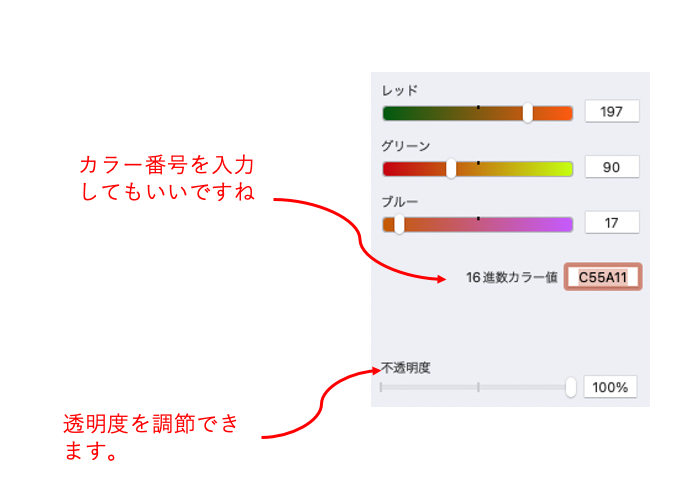
メインカラーを決めたら、同じ色で透明度を変えた色を使うのは統一感が出ます。
強弱をつけたい時も透明度で表現できます。


基本となるベースカラーを決める
背景色や文字といった部分のカラーです。モノトーンカラーになります。
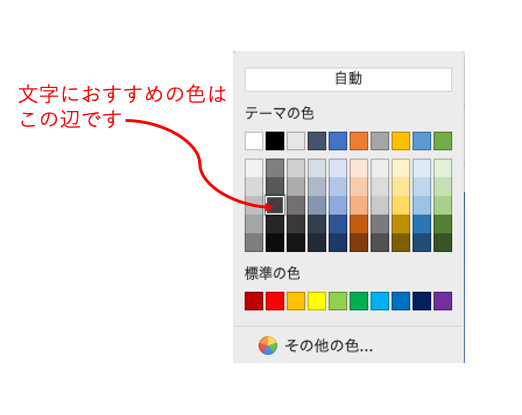
白、黒、灰色などになります。文字(テキスト)などは、パレットの黒を使うと目がチカチカしてしまうので、少し灰色にすると、落ちついた、お洒落な感じになります。
文字のカラー番号は#333333などが、おすすめです。


強調したい時のアクセントカラーを決める
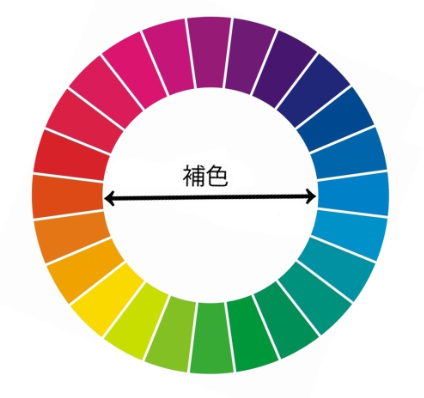
◉ 強調したいときなどに使うアクセントカラーを決めます。メインカラー(サイトのイメージカラー)の補色の色を使うのが、より強調されます。
(例):青の捕色は橙になります。青のメインカラーなら、アクセントカラーは反対側の橙にします。
【カラーホイール補色表】

ブログ初心者は、サイトのカラーの選び方などは、意外に見落としがちですが、最初に考えておく必要があると実感しました。後から学んで変えていくのは大変です。簡単な押さえるべきことを学んで、効率よくサイト運営をして行きましょう。😀
最後までお読みいただきありがとうございます。
今日もほんわかハッピーに!